A search form uses a pulldown menu to limit the scope of the search. The pulldown menu is immediately adjacent to the text field used to enter the search term. The relationship between the search field and the pulldown menu is clear to users who can see the visual design, which does not have room for a visible label.
The title attribute is used to identify the select menu. The title attribute can be spoken by screen readers or displayed as a tool tip for people using screen magnifiers. Class names, IDs, tag names and attributes, in author stylesheets, may not start with the string -amp- and i-amp-.
These are reserved for internal use by the AMP runtime. It follows, that the user's stylesheet may not reference CSS selectors for -amp- classes, i-amp- IDs and i-amp- tags and attributes. These classes, IDs and tag/attribute names are not meant to be customized by authors.
Authors, however, can override styles of amp- classes and tags for any CSS properties not explicitly forbidden by these components' spec. When writing link title attributes, be sure to write for users, and don't create spammy text just for the search engines. Iframes usually do not cause accessibility issues for users as long as the iframe has a title and the structure of a document within the iframe make sense within the container document. When an iframe is given a meaningful title, screen reader users can pull up a list of frames and identify the content or purpose of the iframe based on its title. Without a meaningful name, a screen reader user may just hear "frame", the file name, path of the iframe, or an unhelpful name like "javascript".
That one works for keyboard users, as the title is displayed on focus , as the ARIA authoring practices recommend. It also adds an aria-describedby attribute to the tooltiped element, giving screenreader access to its tooltip content. Screen readers users will have access to the control label, as the title attribute is mapped to the accessible name property in accessibility APIs . Recommend including a visible text label whenever possible. A website will often display a logo multiple times to reinforce a brand. But having a screen reader announce your company name each time might become an annoyance.
It will also slow down screen reader users when they consume your content. Logos and other decorative images throughout a website may not add value to a person hearing the content of your website. These would be great situations to hide content from a screen reader. In this tutorial, we'll explore one such limitation of d3.js by adding tooltips to a visualization, which is not an inherent capability of the library. Instead, we'll explore two examples, one using the browser's built-in title tag and the other using a custom div attached to mouse events. Your efforts as an SEO should include making sure that link title attributes and links are visible and usable by your users, regardless of their abilities.
Accessible hiding allows an element to disappear from the screen, while being accessible to screen reader users. Technically, the solution is to add a CSS class on the element that should not be visible. In some cases, it may be useful to hide elements on the screen, but make sure they are still vocalised by screen readers. Title tags are a very important part of on-page search engine optimization, so it's crucial to use them properly. They also come into play in helping search engine users decide to click on the link to your site rather than another.
Badly-formatted title tags can harm your search rankings and make your links less appealing even when they do appear on Google's first page, so it's important to get them right. Providing information for people who cannot use a mouse. Typically in desktop browsers, title attribute content is displayed as a tooltip. Although the tooltip behavior has been supported for 20+ years, no current browser has an implemented practical method to display title attribute content using the keyboard. Displaying information for web content viewed on mobile phone browsers. Typically in desktop browsers title attribute content is displayed as a tooltip.
From what I could find, tooltip display is not supported in any mobile browser and alternative visual methods of accessing title attribute content are not supported. When the tooltip is shown, we can easily grab the data we want to actually display as the text. Add some WAI-ARIA roles and modern browsers and screenreaders should be able to use them just like sighted users would. By applying that class to an element you've immediately made that content "inaccessible" by screen readers. You've probably known this forever, but still, the poison apple sneaks into our code once in a while.
Some website builders automatically generate title tags, but they may not be optimized for best results. If you cannot find an easy way to change title tags in your control panel, you'll need to edit the HTML code directly. As a side note, if your CMS is missing this feature, you might consider migrating to a better platform if you're serious about increasing your website's visibility. In addition to what Paul said, the title attribute can cause confusion with screen mag users. While some say this is just a known bug and to ignore it, titles on links will read the title versus the linking words.
So for users that need audio and visual feedback, this could throw them off. In this new toggleClock() function, your are using JavaScript to retrieve the clock element, get the current value of its display style, then checking it. If the display is currently set to "block", the clock is visible, so you change the display to "none", which hides the clock. If the clock is already hidden, you change the display to "block" to make it visible again. Putting time and effort into accessibility benefits everyone! Accessibility helps with Search Engine Optimization and makes content more accessible even for people who don't use screen readers.
The most crucial is in the first mouseover event function, where we specify tooltip.text, meaning the text of our tooltip is set to the passed in data value of d. Working at an agency, most of our clients could care less about accessibility, as long as it works on tablets and phones, and often not even that. It's all based on how little they can pay and still get what they want from us. This kinda thing would never be paid for, but it's a good idea. Still, i don't see a point in showing screen readers something that you want to hide.
Most websites today are built with a Content Management System like WordPress for blogs or Shift4Shop for an eCommerce website. You would edit your title tags through the control panel you use for creating and editing website pages. Look for the section in which you can change meta tags; for more information, refer to your CMS provider's support.
This article will instruct you on how to change your title tags and what to put in them for best results. Let's start by explaining the title tag in a website, how it's used by search engines and browsers, and the reasons why you should optimize it. It is problematic because it is not well supported in some crucial respects, even though it has been with us for over 23 years. With the rise of touch screen interfaces, the usefulness of this attribute has decreased.
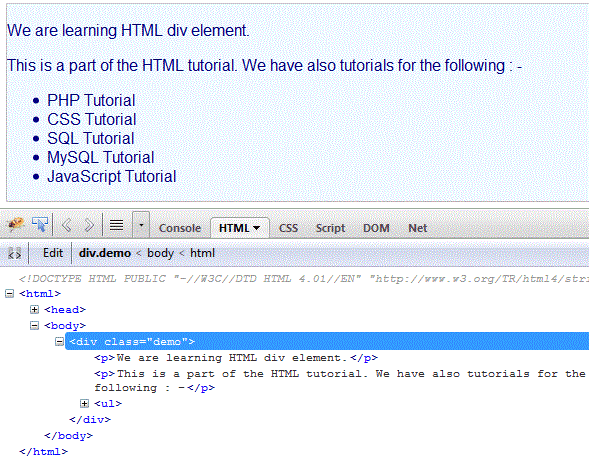
The accessibility of the title attribute has fallen victim to a unfortunate combination of poor browser support, poor screen reader support and poor authoring practices. In this example, we will see how to remove elements by using JavaScript's style.display property. Here, there is a div element and a paragraph element that gets hide on clicking the given HTML button. In the opposite scenario, you might have content hidden visually but you want to make sure a screen reader will still read it. You might have special instructions for people without visual access. To solve for this, every website should have a "skip to main content" anchor link that allows a user to skip listening to less important sections of your page.
This guide discusses common scenarios where you might want to hide content from a screen reader or show content only to a screen reader. The guide will also point out scenarios that cause trouble and additional resources to learn more about accessibility. Our SVG+JS method uses the same auto-accessibility feature that is part of Kits.
When your icon conveys meaning, we add supporting HTML elements and attributes so that your icons are accessible to the widest audience possible. Based on the opinions of several people who have done SEO for years, the link title attribute carries no weight on search engines. The link title attribute is supposed to provide more information about where the link will send the user who clicks on that link. You can change the text shadow (sometimes referred to as the "glow") of the icons in the controlbar. For instance, you may want to change the color or increase the glow to bring more focus on the icon. In some relatively rare cases, Google will make use of the Open Directory's headline for a page.
Similarly, if a page lacks a title tag, Google may create a listing title by looking at common text used to link to that page. I generally enjoy John Gruber's writings, but today he's dishing out SEO advice about HTML title tags. So with respect, here's how I'd suggest you write page titles in a way that can please search engines and humans alike. A Web page contains a text field where the user can enter search terms and a button labeled "Search" for performing the search. User agents, including assistive technology, can speak the title attribute.
What a pain in the behind this trick is, but I have to say The Filament Group wrote a great article on hidden elements that included discussions on using ARIA attributes. There is also a good reference to some of the pros and cons to the 4 principles outlined by the WCAG that must be met to ensure content is accessible. The reason is that when you set the visibility property to hidden, it becomes invisible but it is still rendered by the browser, so it takes up its initial space. Most browsers consider elements visible if it has height and/or width.
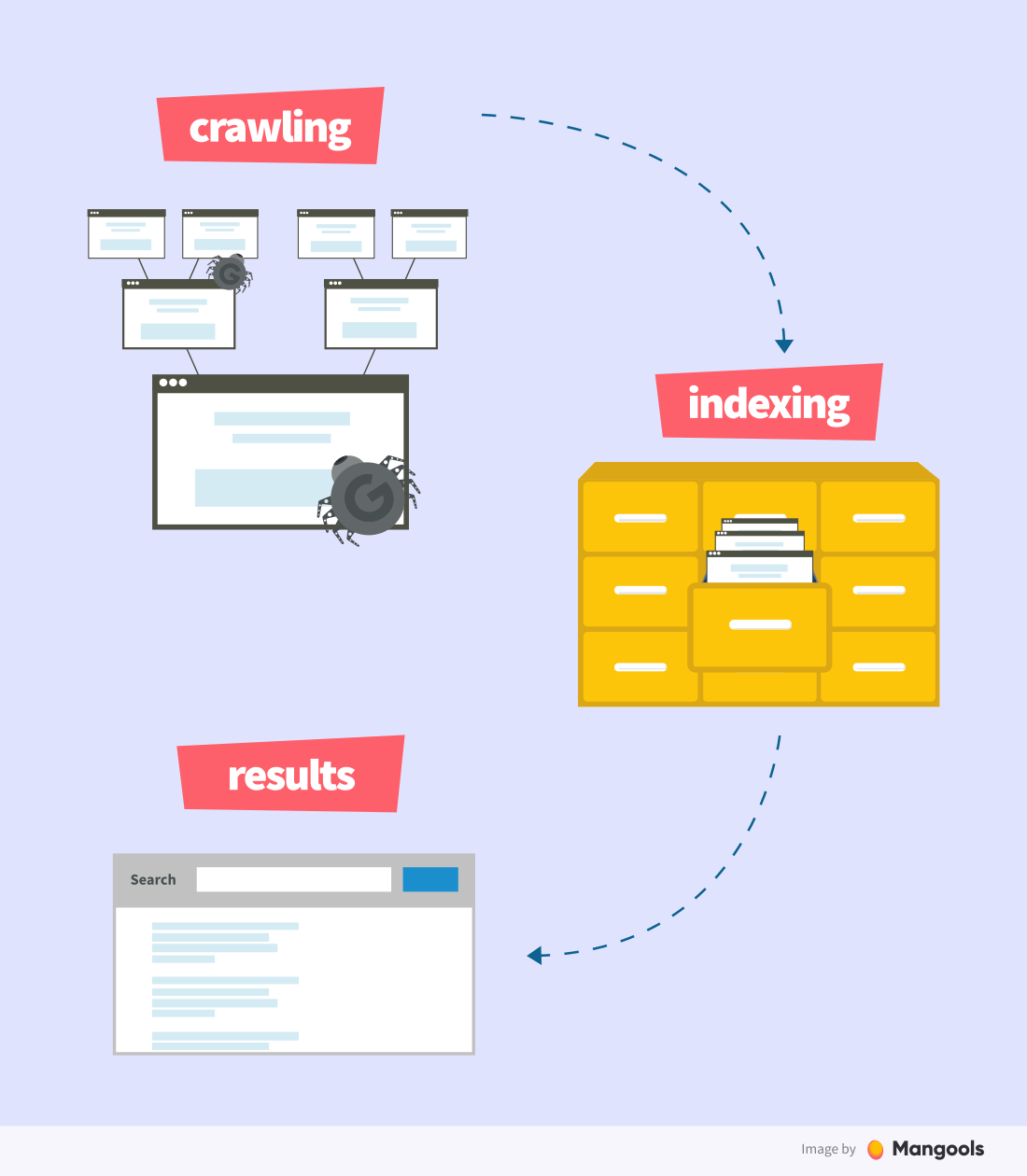
In other words, any element with zero dimensions is considered hidden. Returns to the caller before the tooltip has actually been shown (i.e. before the shown.bs.tooltip event occurs). This is considered a "manual" triggering of the tooltip. Be careful about disallowing search engines from crawling your pages. Using the robots.txt protocol on your site can stop Google from crawling your pages, but it may not always prevent them from being indexed. For example, Google may index your page if we discover it by following a link from someone else's site.
If we don't have access to the content on your page, we will rely on off-page content to generate the title link, such as anchor text from other sites. To prevent a URL from being indexed, you can use the noindexdirective. To hide an element, set the style display property to "none". Title attribute on the icon to provide a tooltip for sighted mouse users. The Font Awesome auto-accessibility feature will create alternative text for the icon using the description you set with the title attribute.
The 2 supported methods are link tags pointing to allowlisted font providers and @font-face inclusion. Major semantic tags and the AMP custom elements come with default styles to make authoring a responsive document reasonably easy. An option to opt out of default styles may be added in the future. Data Grids provide much of the functionality your users need, without having to write a lot of code.
The accessible hiding class solution still offers an advantage compared to the aria-label solution. If the CSS is disabled , the hidden accessibly text will be displayed. I've moderated around 50 "Ask The Search Engine" sessions at conferences with reps from the major search engines.
Consistently, from SEOs and search reps alike, title tags are consistently said to and found to have a ranking impact, when this question comes up. Custom options for each element individually can be set by adding a data-options attribute to the element. This attribute should contain the properly formatted JSON object . Documentation and examples for adding custom Bootstrap tooltips with CSS and JavaScript using CSS3 for animations and data-attributes for local title storage. Good title tags, however, can make a huge positive difference.
They can raise your website link's placement on search engine results pages , as well as making your link more compelling for visitors to click on. In fact, the title tag serves several purposes, and it's important you understand how helpful or harmful a good or bad title tag can be. Using this selector heavily can have performance implications, as it may force the browser to re-render the page before it can determine visibility. Tracking the visibility of elements via other methods, using a class for example, can provide better performance.
While the tooltip widget doesn't require you to use the title attribute, it still seems like a reasonable default. Maybe one day browsers will even display a native tooltip on focus like jQuery UI does, instead of telling everyone to stop using the attribute. If you want to hide content from mobile and tablet users as well as assistive tech users and keyboard only users, use the title attribute.
In the output, we can see that the div element (on which we have applied style.visibility property) is hiding but still allocating the space. But the heading (on which we have applied style.display property) is hiding and not allocating any space. In this example, we will see how to hide elements by using JavaScript's style.visibliity property. Here, a div element and a paragraph element get hidden, but their space is still allocated. When the user minimizes the window or switches to another tab, the API sends a visibilitychange event to let listeners know the state of the page has changed.
You can detect the event and perform some actions or behave differently. For example, if your web app is playing a video, it can pause the video when the user puts the tab into the background, and resume playback when the user returns to the tab. Attribute does not work on focusable elements such as form inputs, links, and buttons. An additional scenario is to hide the content from everyone. Your website might require the user to perform an action before you display the content. Alternative text, or alt text for short, is an image attribute that gives text to screen readers for the blind.
You should not be using duplicates of your page titles within the link title attribute. This becomes even truer because of WordPress' functionality where they automatically use the duplicate of the post title when creating the link title attribute. There are several link attributes used for SEO, including the link title attribute. With these values, we are saying select all elements with a class name of vjs-big-play-button which are decedents of elements with a class name of .video-js. The selector is very long as six classes are used for the specificity of transforms.
If you would like to change the text which displays when you hover over the big play button, which is Play Videoby default, to something more specific to your videos, you can do that. Add the following JavaScript using your desired verbiage as the argument for the controlText method. Providing unique, concise HTML page titles helps users with disabilities quickly understand a web page's content and purpose. Well-written page titles are critical to users with visual disabilities because they are always the first page element announced by screen-reading software. By default, the modebar is only visible while the user is hovering over the chart.